HP(ホームページ)といえばお店を開くときにあった方がいいツール。
イベント出店をメインにするにしても、教室運営をするにしても、通販をメインにするにしても情報発信の場として今の時代には欠かせません。
でも最初からHP制作や維持にお金をかけるのは辛い…。
それに初めに気合を入れてHPを作ったけど、どう操作するか忘れちゃった…。
パソコンが苦手な人あるあるですね。わたしはよくあります。
どうしてもデジタルなものへの拒否反応が出てしまうんですw分かります。
ということで今回はリンクを貼り付けるだけでHPっぽいサイトが作れる「リットリンク」をご紹介します。
せっかくなのでちょっと画像を入れてかわいくもしてみましょう。
デジタルに抵抗がない人にとっては簡単すぎる内容かもしれませんが、苦手な人にとっては新鮮味があるかもしれません。
やれそうなことはやってみる。
新しい世界を見ながら、自己成長に繋げていきましょう!
リットリンクとは

まずはリットリンクについて知っておきましょう。

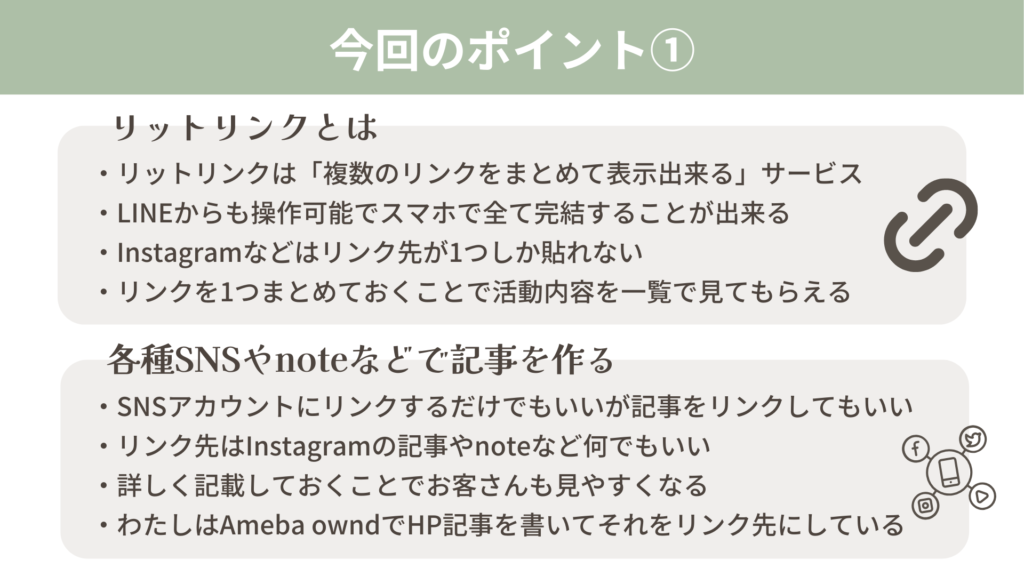
一言で言えば「複数のリンクをまとめて表示出来る」サービスのこと。
他にはリンクツリーもあります。
リンクツリーは一部有料ですが、リットリンクは無料で利用可能。
今回はリットリンクの紹介をしていきます。
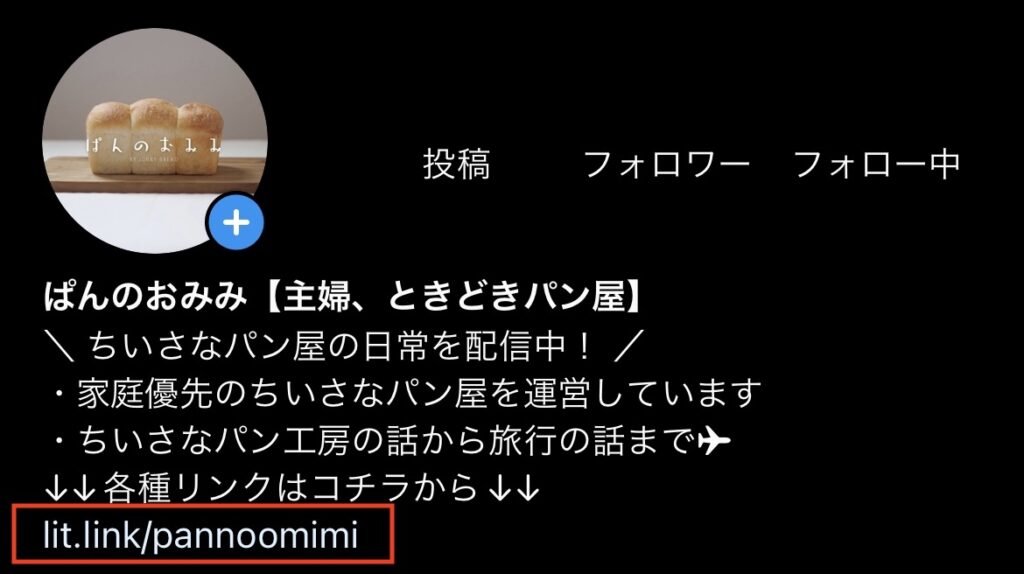
InstagramやTwitterを利用されている方はご存知かもしれませんが、プロフィール欄のリンク先は1つしか入れることが出来ません。
でも3つ以上のリンクはごちゃごちゃする印象があります。

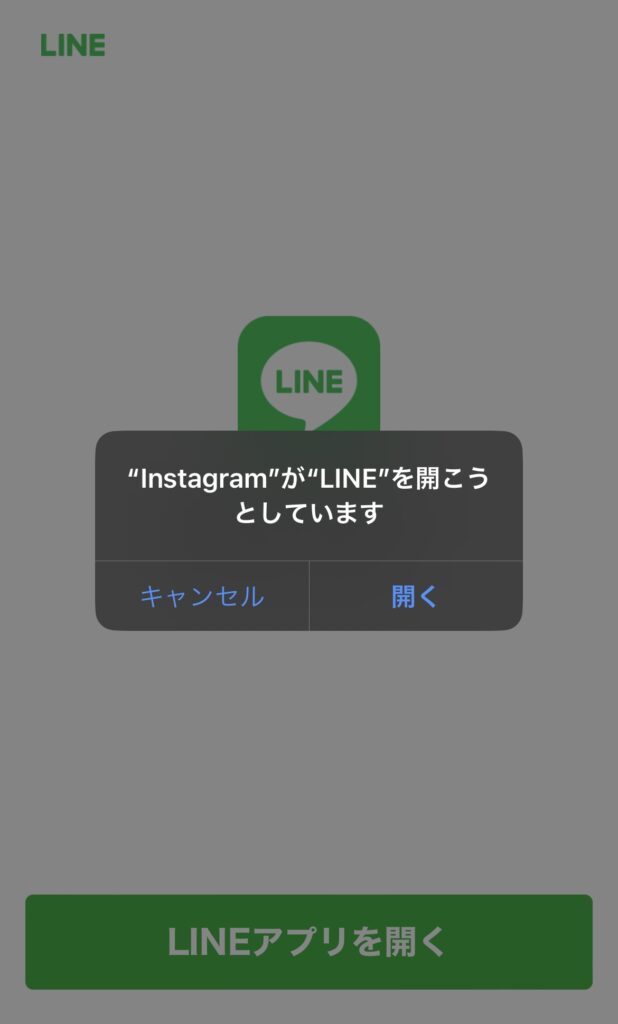
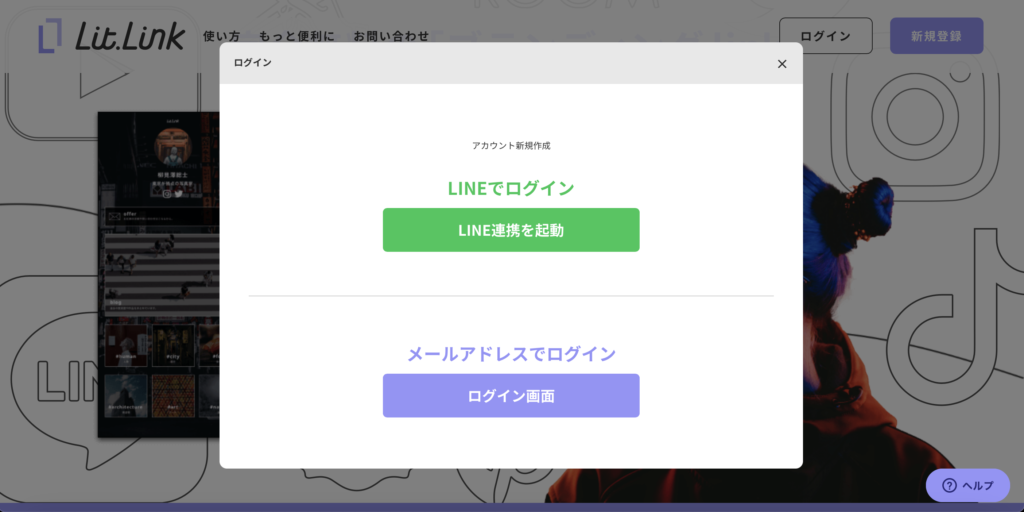
たとえばここにLINE公式アカウントのリンクを貼った場合。
リンクしたら直接公式LINEの登録画面に移動します。この画面ですね。

それはそれで分かりやすいのですが、この場合だと出店の案内やお休みの案内を入れたいときは公式LINEに登録してもらうかInstagramの投稿を確認してもらう必要があります。
投稿は最新のものが一番上になるため、いちいち探すのもめんどくさい。
めんどくさいからスルーされちゃう可能性があるよね。
そこで「リットリンク(lit.link)」の登場。
作成したアドレスをInstagramのプロフィールに載せると自分の紹介したいリンクをまとめて表示することが出来ます。
言葉では分かりにくいので、実際にわたしが作ったものをお見せしましょう。
現在2つのアカウントで利用しています。
まず「ぱんのおみみ」のアカウント。

それぞれ画像をポチっとするだけでリンクできるようにしています。
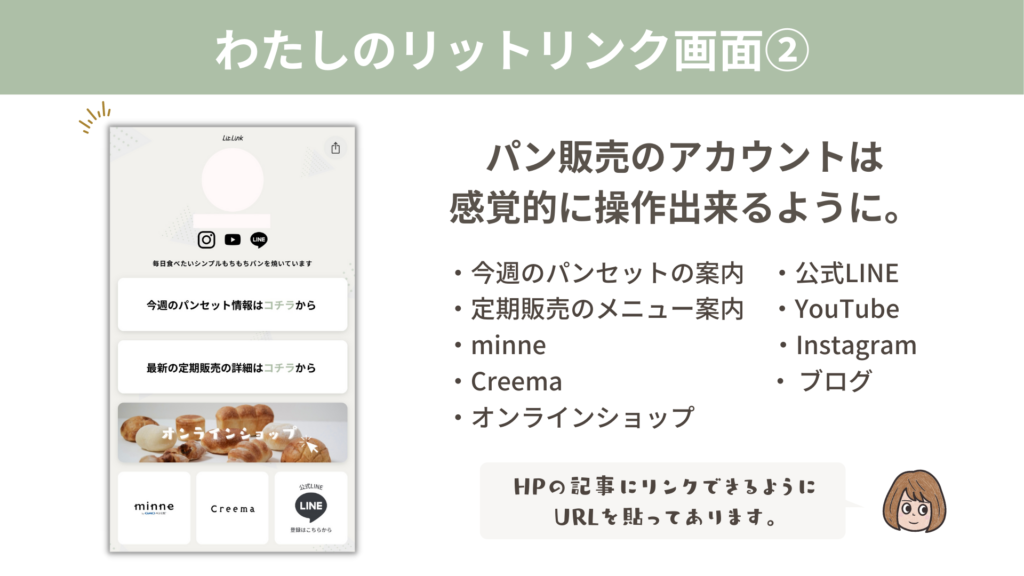
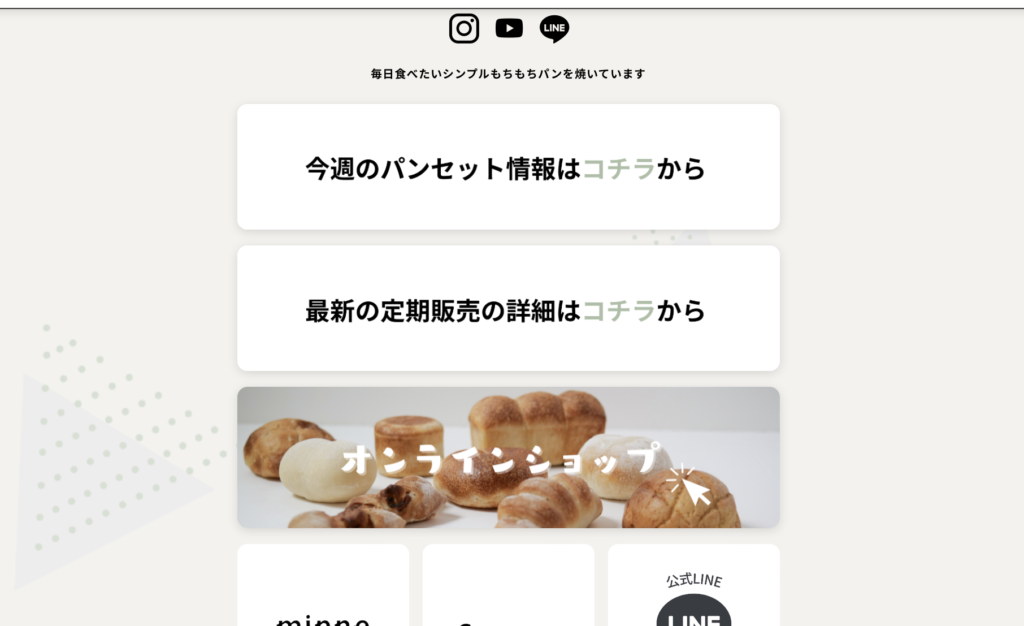
そしてこちらは普段パン販売をしているアカウントのもの。

画像をポチっとしてもらうのは同じですが、こちらは案内のページに飛べるように構成しています。
どちらも共通しているのは「シンプルにする」ということ。
わざわざプロフィールから飛んでくれている時点で興味を持って来てくれています。
だからここでごちゃごちゃと文字を書くよりも、気になったものをポチっとしてもらえればOKというのがわたしのスタンスです。
もちろんリットリンクにガッツリ案内を載せるというのも1つの方法ですよね。
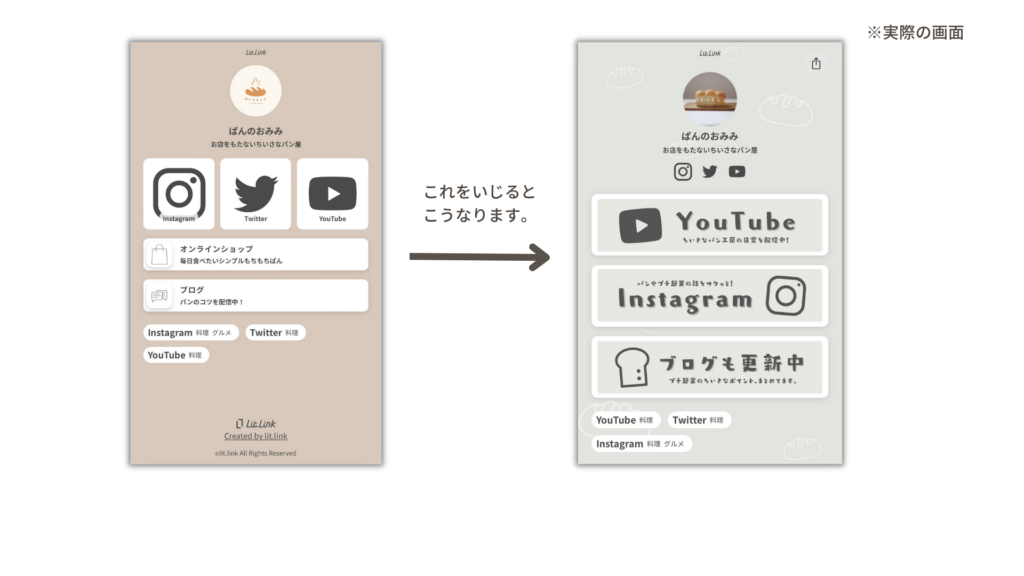
実際に使っている画面を見てもらったところで、実はリンクを貼るだけではこの見た目にはなりません。
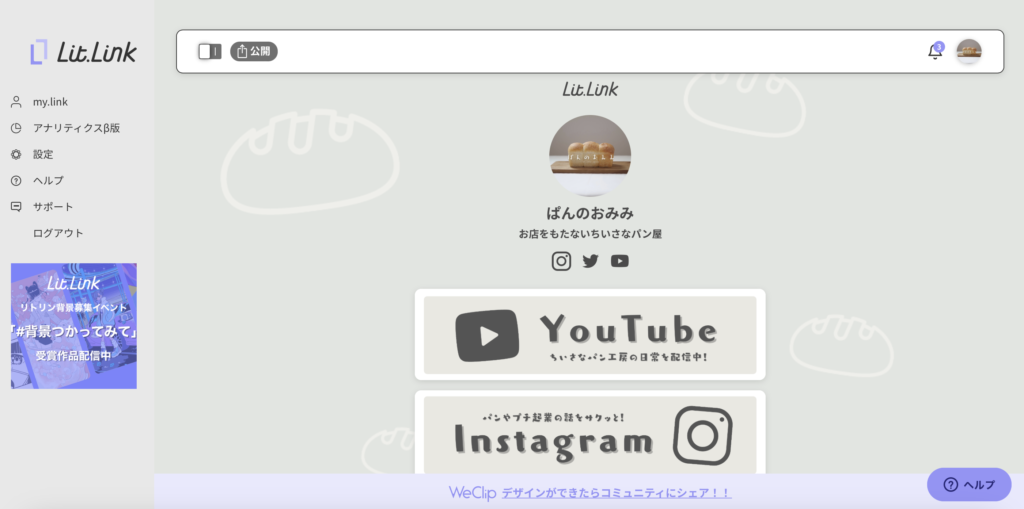
リンクを貼っただけの状態はこんな感じ。

リンクをまとめるだけでも十分分かりやすいですが、どうせならかわいくしたい。
もし「アイコンで分かりやすいし、これで良し!」なら左の画像の感じで終了。
が、せっかくなのでもうちょっと紹介していきますね。
各種SNSやnoteなどで記事を作る

表示する画像は後ほど紹介するとして、この項目では「リンクする記事=中身」を作る作業をしていきましょう。
方法はいろいろとあります。
- Instagramなどで作った特定のURLを貼る
- noteなどで作ったブログ記事のURLを貼る
- HPで作った記事のURLを貼る
- LINE公式アカウントの登録URLを貼る
それぞれ見ていきましょう。
作業しやすいものを選んでもらって大丈夫です。
Instagramなどで作った特定のURLを貼る

Instagramでは最新の記事が一番手前に表示されます。
最近はピンで留めて一番手前に表示することも出来るようになりましたが、何個も留めていては最新記事が最新ぽくない場所に配置されてしまいます。
そこで1つの記事に一番伝えたい情報をまとめて、そのURLをリットリンクで誘導するという作戦。
Instagramのアカウント自体にはもちろん飛ぶことが出来ますが、1つの記事にピンポイントに飛ばせるということ。
作った記事を投稿して、その記事の右上の…を押すと上に「リンク」と表示されます。それを押すとURLのコピーが完了。
これをリットリンクに入れます。
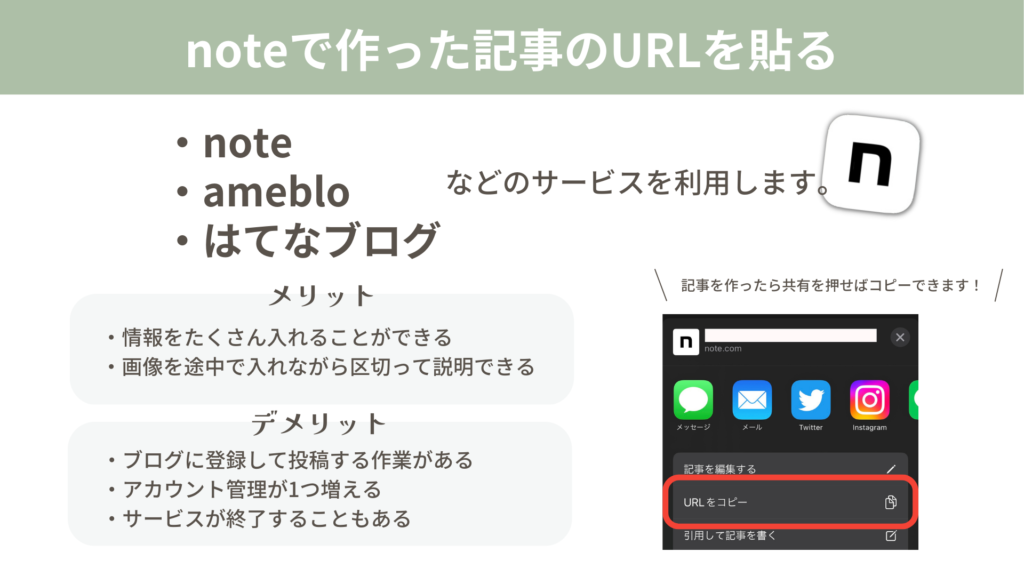
noteなどで作ったブログ記事のURLを貼る

次はブログで記事を作って共有する方法。
何も1からブログを立ち上げる必要はありません。
現在展開されているサービスを利用して記事を作っていきます。
個人的にはnoteは見た目もシンプルで使いやすいなと思うので、ブログサービスを利用しての記事作りならnote派です。
amebloの利用層は主婦層が多い印象があるので、自分の提供するサービスの利用層に合わせてamebloもアリかなと思います。
こちらも記事を作ったらURLをコピーしてリットリンクに貼り付けます。
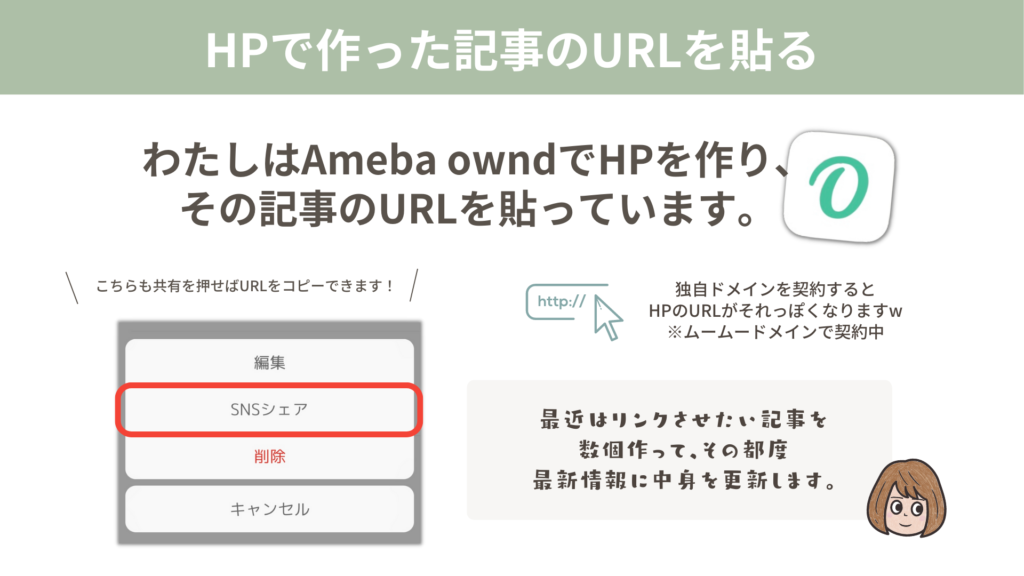
HPで作った記事のURLを貼る

わたしがかつてリンク先にしていたのはHPの記事。操作としてはほとんどブログ記事と同じです。
違うことといえばドメインを契約しているので、HPのアドレスがそれっぽく見えることくらいでしょうかw
最近noteに機能を移行しましたが、以前はHPはAmeba owndというサイトで作っていました。リンクさせたい記事を数個作って、その都度最新情報に中身だけ書き換えるという形をとっています。
いちいちリンクを変えなくて済むのは楽ですね!
LINE公式アカウントの登録URLを貼る

これはぜひ取り入れてほしいリンク先。
Canvaでアイコンを作って、その画像にリンク先のアカウントのURLを貼るだけ。
そこをタップすると登録画面に移動します。
中身が出来たら次は見た目。
タップしたくなるような分かりやすい画像を作っていきましょう。

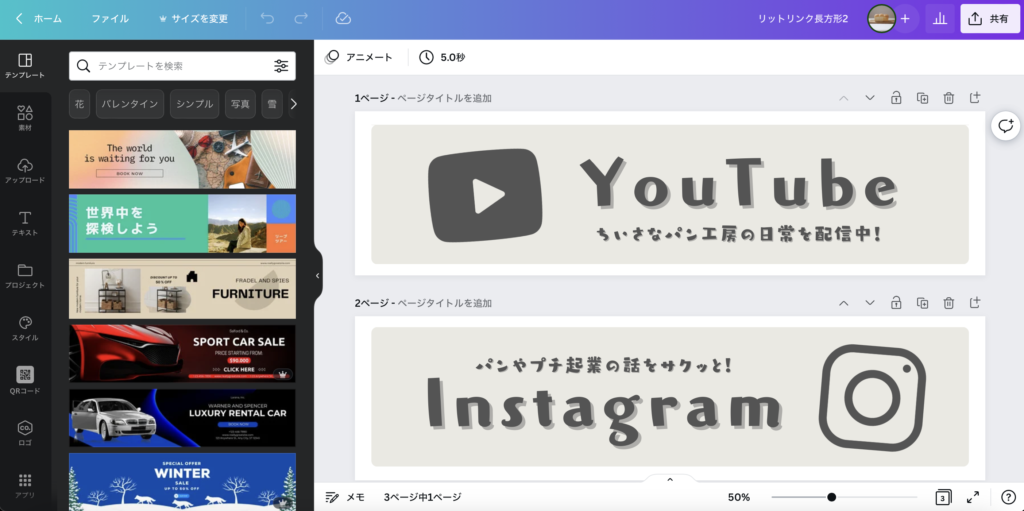
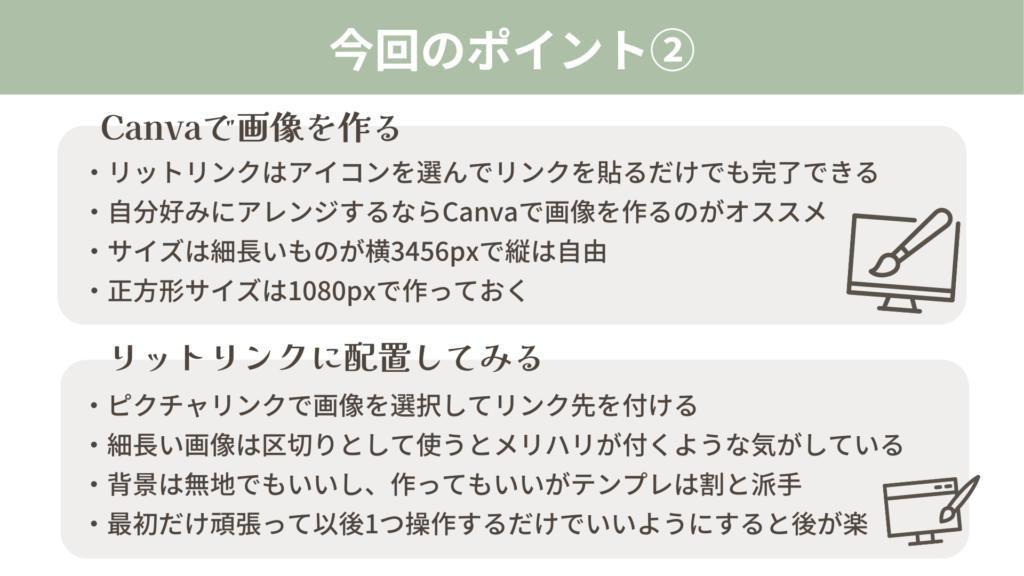
Canvaで画像を作る

中身が出来たので、次は画像を作っていきましょう。
一目見て「これなんだろ」と押せる分かりやすさがポイント。
画像に情報をモリモリと詰め込むなら大きめに。
全ての画像にリンクは入れなくていいので、画像をポンと貼りたかったら大きめにしておきましょう。
リットリンクの画像サイズはこんな感じ。(わたしが使っているサイズです)

画像はCanvaで作っています。
Canvaについては何度か紹介していますが、画像を作るのにめちゃめちゃ便利なツールです。
無料プランと有料プランがあり、有料プランでは素材の数がたくさんあります。
有料プランを無料トライアルで試せるので触ってみて使いやすければぜひ試してみてください。
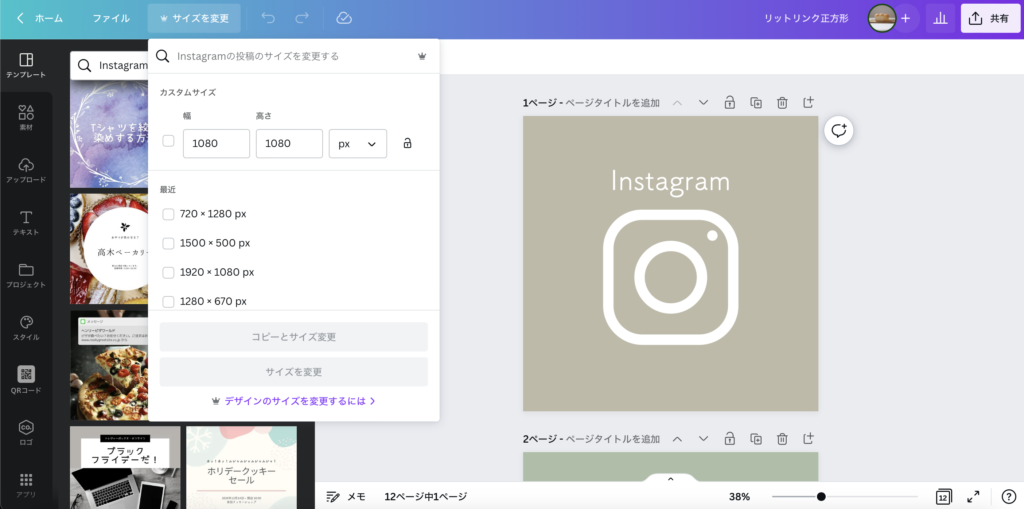
では実際にCanvaで作っていきましょう!

サイズ変更は画面左上のボタンから。
正方形はInstagramでもよく使われるサイズ。
テンプレもあるので思いつかない時は迷わずテンプレを利用してみましょう。
デザインなどは本当に好きなようにやっちゃっていいと思います(そんなの無理!という方はテンプレを使わせてもらいましょう)。

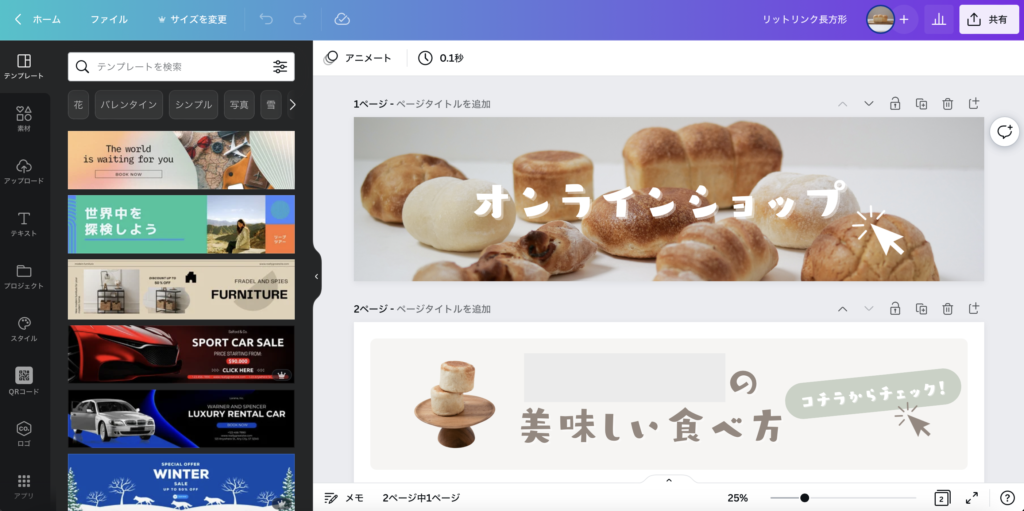
こちらが長細いボタンにした画像。あえて余白を残してボタンっぽくしています。

minneなどのロゴはminne公式から配布されているので、それを使わせてもらいます。

パン屋さんっぽくするためにオンラインショップのところには画像を入れてみたり。
普段意識しているのは
- テーマカラーを3色決める
- 使えるロゴはそのまま使う
- ごちゃごちゃしないようシンプルに
- 伝わりにくそうならクリックボタンを入れてみる
とにかくお客さんに分かりやすくがコツです。
リットリンクに配置してみる

ようやく準備完了!
いよいよリットリンクを触っていきます。

実はLINEでも操作出来ます。
LINEを連携してもいいし、メールアドレスで登録してもオッケー。
アカウントを2つ使い分けるならアドレスでの登録がオススメです。

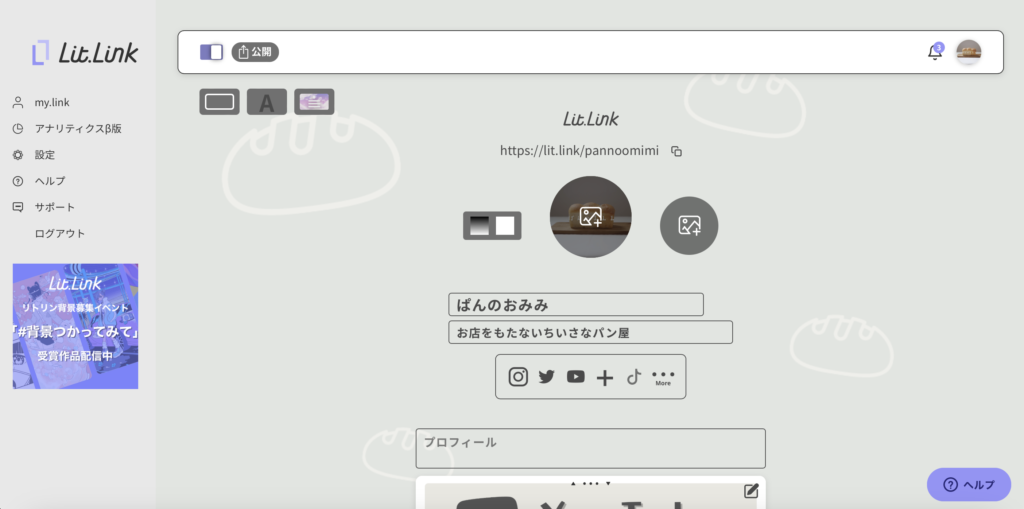
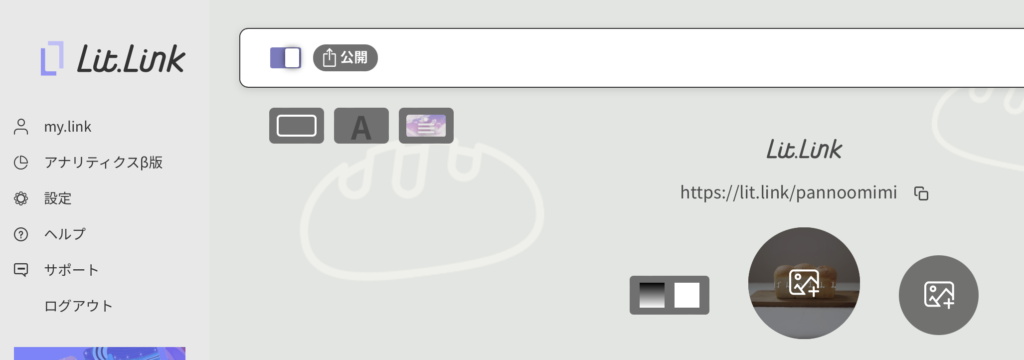
左上のノブみたいなやつが左にあれば公開モード、右に移動させると編集モードになります。

編集が終わったら公開モードに戻しておきます。

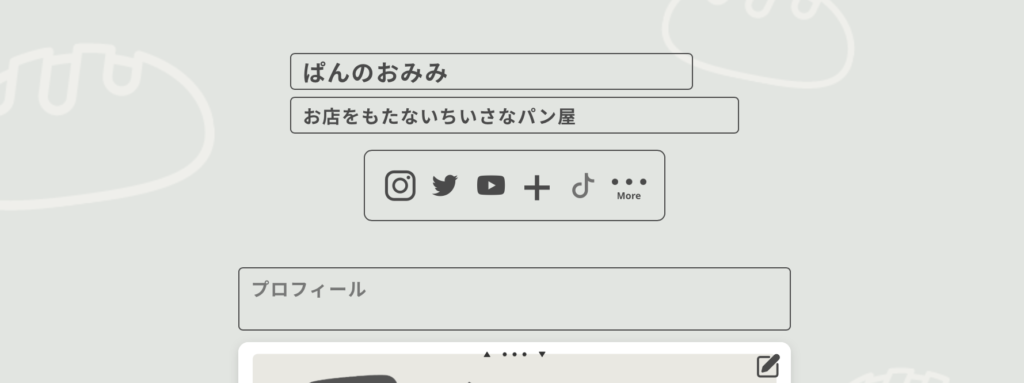
このアイコンは画像と屋号の下に表示され、各種SNSにリンク出来ます。

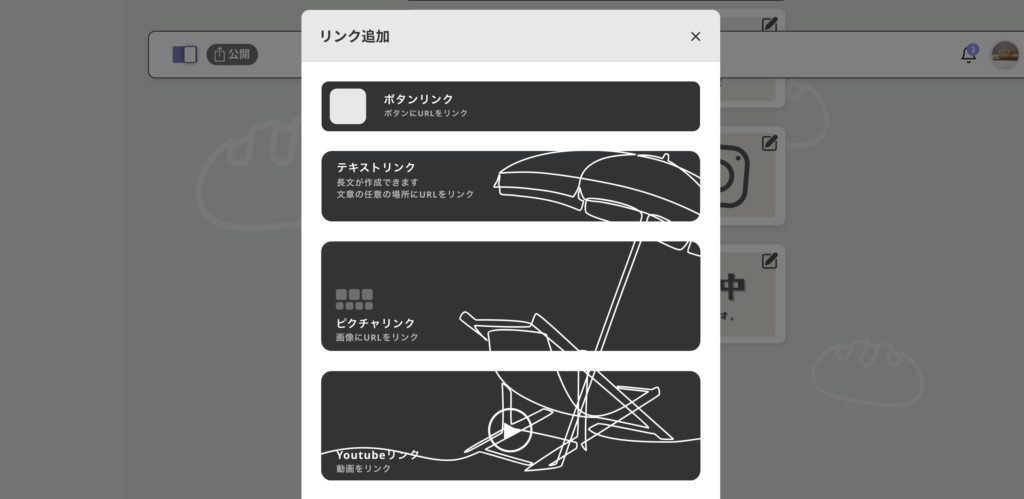
先ほど作った画像たちはピクチャリンクで使います。
- 長細い画像はピクチャリンク
- 正方形は数によって3ピクチャリンクや4ピクチャリンクに
- 細長い画像は区切りとして
画像を選択したらリンクを貼り付けると画像を押すと飛べるようになります。
リンクを入れなければ画像のみ表示されます。

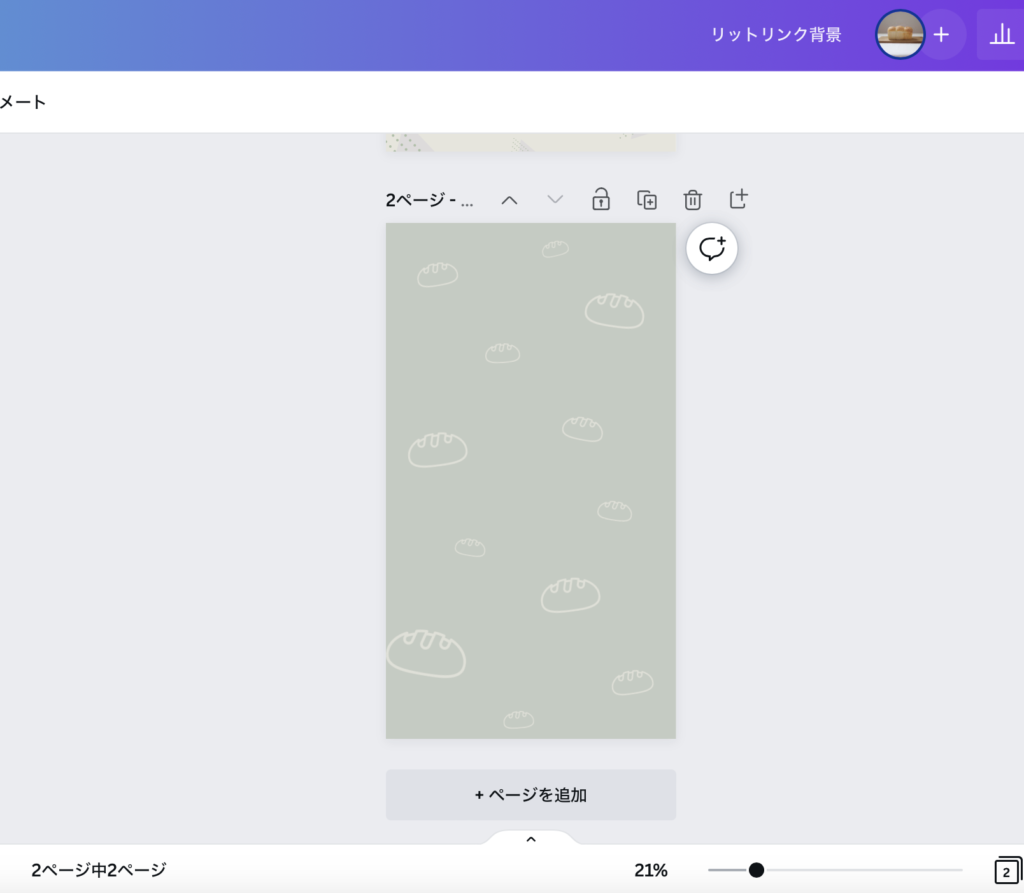
背景もいじってみましょうか。

背景は左上から選択します。
無地でもいいし、自分で作ってもいいのですが、内蔵されているテンプレは結構派手ですw
わたしはCanvaで作りました。

ほっこりした感じをイメージしております。
あとはね、もうどんどんいじってみてください。
おっと、急に投げやりだなw
なんとなくポチポチしてると分かってくるくらい簡単です。
ズボラ人間なので、普段あまりこういうのを更新しません。
だからこそ大枠を作って、1つだけ操作出来るようにしています。
例えばこれですね。

今週のパンセットと定期販売のお知らせ。
操作が必要なのは自分のHPの記事だけ。同じ記事内で内容を更新すればリットリンクは操作せずにすみます。
どの媒体と紐付けるかは2つ前の項目でお話しました。
- Instagramなどの記事
- noteなどのブログ
- 無料で作れるHPで書いた記事
わたしは現在この中でnoteの記事を使っているという感じです。
これにて完成!
わたしのものも載せておきます。ご参考まで。
今回のまとめ

今回は「リットリンクを使ってみよう!」ということでHPを作るのは難しそう…という方向けに、リンクを貼るだけでそれっぽく完成するリットリンクについて解説しました。
ポイントをまとめておきましょう。


- どのリンクを貼るか考える
- 内容を考えて更新する
- Canvaで画像を作る
- リットリンクに画像を配置する
一番初めはやっぱりやることは多めですが、1回作っちゃえばこのあといじるのは記事だけ。
そのくらいならズボラさんでもやってみようと思える…はずw
HPを作るのは難しそうだし、スマホで終わらせたい方には特にオススメです。
リットリンク、ぜひ使ってみてください。